简介:马上就要毕业了,这可以算是边肖提供的一份毕业作品。做这个Wev校园信息发布平台,其前端基于VUE+element-ui。
使用后端java ssm框架数据库使用Mysql,这是最常用的数据库。此外,这个后端包含逻辑图。对于正在学习java ssm的人来说,
可以开发,在特殊需要的文件可以重新开发!边肖认为这个源代码对学习网页脚本很有帮助。
先看看别人写的代码,对自己会有很大的提升。
现有功能如下:
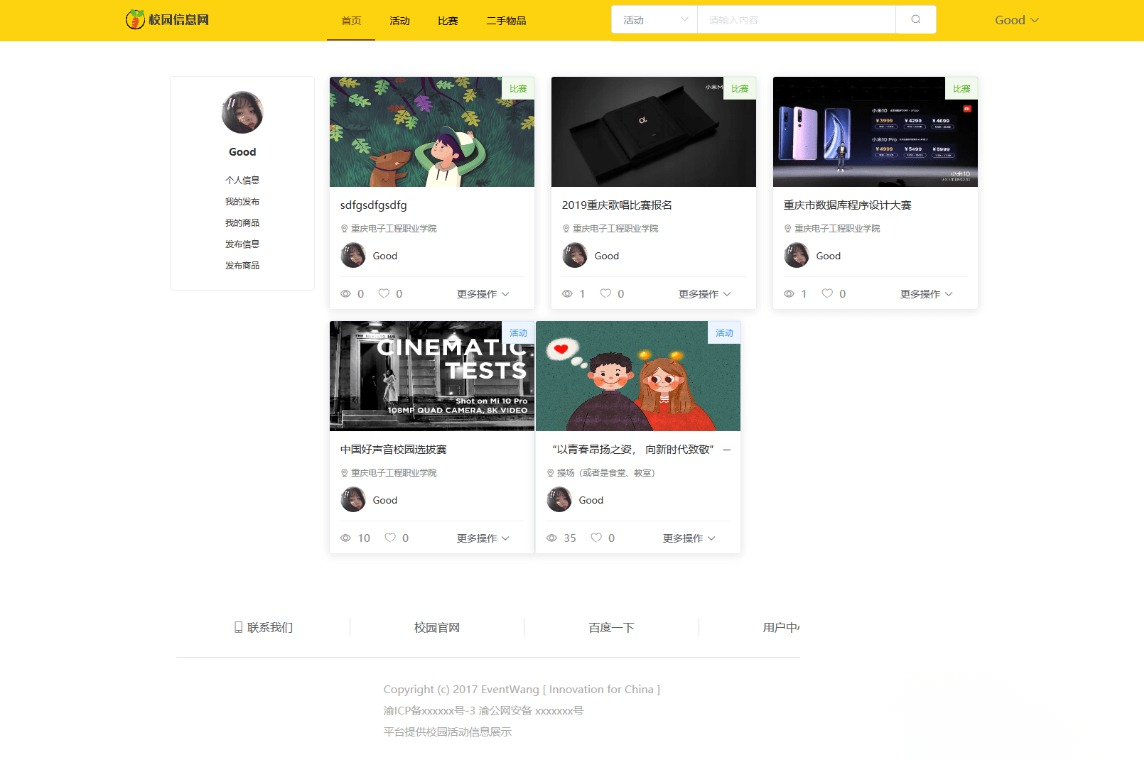
注册活动和竞赛信息显示在页面中。
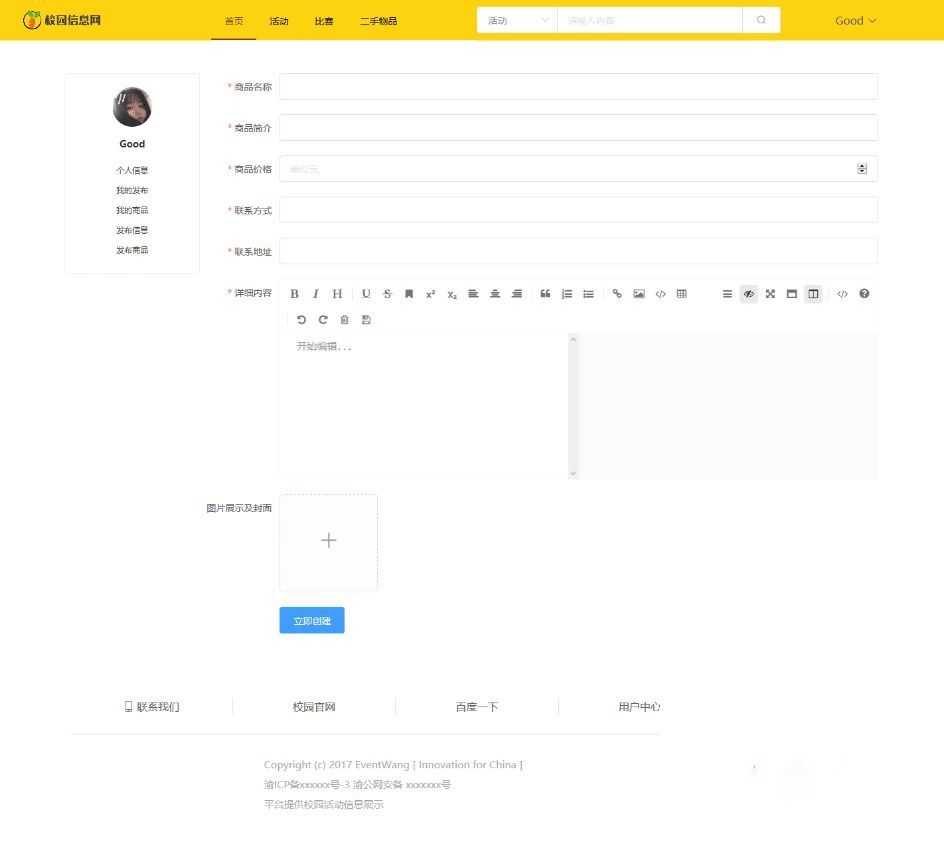
二手商品信息展示信息搜索和发布活动和比赛以及商品
对个人中心管理信息发表评论,删除信息,修改密码等。您可以添加、删除、检查和更改它们。
安装教程这是一个前端代码部署教程。
提前准备好软件:HBuilderX环境:node.js我用的软件是HBuilderX,我就用这个软件来说一下。如果部署前端,首先需要下载代码或者用git克隆,进入项目的根目录运行npm install。安装后,您可以在config/index.js中修改配置和接口地址
'/API & # 39;: {
目标:& # 39;http://47 . 100 . 179 . 136:8080 & # 39;,//服务器地址
ChangeOrigin: true,//是跨域的吗?
路径重写:{
'^/api';: '/SSM & # 39;,//重写接口
}
},
'/BD API & # 39;: {
目标:& # 39;http://localhost:8080/& # 39;,//本地地址
ChangeOrigin: true,//是跨域的吗?
路径重写:{
'^/bdapi';: '/static/JSON & # 39;,//重写接口
}
}
},一个是请求服务器接口,一个是请求本地json。程序从前端自己构建的json开始发出请求,后面替换的服务器接口对接。部署后端后,修改请求地址并重新运行。
修改后可以直接在HBuilderX工具栏-运行-运行到浏览器查看效果。


此处内容需要权限查看
会员免费查看